在线预览响应式网页工具 支持N多智能手机和平板设备 – .resizr
在平常的工作中,响应式网页设计调试比一般的网页麻烦,之前设计达人小编介绍使用Chrome浏览器模拟手机端访问网页,效果不错,而今天再次为大家分享一个在线预览响应式网页工具:.resizr,下面来看看介绍。

超多设备预览
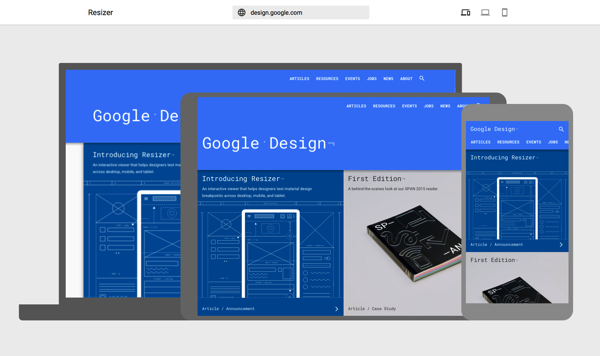
.resizr可以模拟多个种移动手持设备以及平面电脑,比如最新的iPhone6、6+、Amazon Kindle、Samsung手机、Asus Nexus、微软Surface等设备。

使用介绍:
首先输入要预览的网址,然后可以通过菜单来选择不同的设备预览。
- Devices:用于来选择不同设备对网页预览;
- Portrait:横屏/竖屏 切换;
- Hide scrollbar / Show scrollbar:关闭或开启网页滚动。
下图为测试DR-II WordPress主题在iPhone 6显示的效果:

总结
.resizr 的界面友好,仅用于预览响应式网页是不错的,比如把这个网址发给客户,让客户去预览你的成果,是不是很方便呢?但如果用于开发测试,还是Chrome实用点,功能强大一些,模拟更真实一些。
网站名称:.resizr
网站地址:http://resizr.co/
赞助商链接
网站地址:http://resizr.co/

喜欢这篇文章吗?欢迎分享到你的微博、QQ群,并关注我们的微博,谢谢支持。
版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。
版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。