响应式布局测试工具,比Chrome自带的扩展更好用
现在智能手机和平板不断更新,分辨率也随着增多,导致测试响应式的网页布局越来越困难,如果用Chrome浏览器自带的扩展程序来测试,每检测一个分辨率就要去选择一次,10个设备就要选择10次,这样来回是很麻烦的操作,所以今天设计达人分享大家一个免费好用的响应式布局测试工具,也是Chrome的扩展程序:Responsive Viewer,它的最大特色就是一个窗口同时测试多个设备分辨率,简单却能释放前端人员双手。

使用教程&介绍
响应式布局测试工具很多,但像Responsive Viewer的一窗多预览的模式却很少,有一个功能强大的sizzy扩展也有类似功能,但需要$60美元/年的费用。所以Responsive Viewer是良心之作。
使用方法:
1. 打开要测试的网址
2. 点击Responsive Viewer扩展图标(当安装好扩展后,浏览器菜单栏会多出扩展的图标)
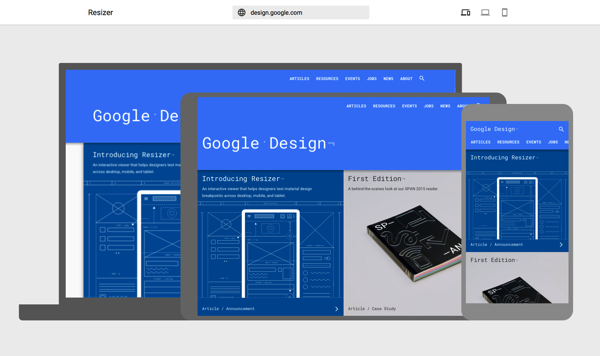
下面拿设计达人网站来测试,我们点击图标后,就看到这一个预览窗口,我们看到的多组页面就是不同设备的分辨率,有手机、平板以及PC大屏幕,也可以自己自定义分辨率,支持本地和外网测试。

添加自定义分辨率:
点击右上角的加号,就会看到一个弹窗,手动输入宽高即可

同步滚动模式:

GIF图演示:

同步点击功能:
在同步滚动旁边有个像鼠标一样的图标,就是同步点击功能,选中它之后,就能每个屏幕同点被点击了。

该扩展还有其它功能,比如设备分辨率的增减、排序、垂直展示等等,这里不一一介绍,还是赶快下载体验或备用!
独立的开发者模式:
每个窗体都是独立的,可以单独使用「开发者模式」来调整。如果需要一次性刷新就需要点刷新按钮了,但这个需要设置本地的CSS样式表或JS库。

安装方法
方法一:直接在Chrome商店安装(推荐)
方法二:用压缩包版安装(下载地址在下面)
压缩包安装流程:
1、在Chrome浏览器地址输入chrome://extensions/
2、启用「开发者模式」

3、点击「加载已解压的扩展程序」,然后选择刚刚下载的压缩并解压出来的文件夹即可。
小编测试安装包安装时,会显示有个「错误」的东西出来,但没有影响使用,所以也没有理会了。

下载扩展
工具名称:响应式布局预览工具(Responsive Viewer)
Chrome商店安装:https://chrome.google.com/webstore/detail/responsiveviewer/inmopeiepgfljkpkidclfgbgbmfcennb
压缩包安装版本:https://pan.baidu.com/s/1rBBROzKOhvEXeyh_R7XYow 提取码: 59ev
该扩展今年年底才上线,已累计1万多人下载使用,使用量这么多的话,开发者应该会继续开发更多新的功能上去,我们一起期待。
这么好用的响应式布局测试工具,快分享给你身边的设计师和开发同事吧!
赞助商链接