40个jQuery Tooltip信息提示插件
如果你细心点的话可以看到现在很多网站都流行使用一些jQuery Tooltip来实现提示信息,这些简短的代码就能提高网站的用户体验,所以建议大家也试着使用,下面有着很多js tooltip插件,很多效果不错,一定有你喜欢的。
Side Navigation Tooltip
Easiest Tooltip and Image Preview Using jQuery
带图像预览
jQuery Plugin: Tooltip
移到文字上提示,比较实用的一个吧
Better Tip
jQuery Hover Sub Tag Cloud
Cut & Paste Ajax Tooltip
BeautyTips
Speech Bubble Tooltip Using CSS3 and jQuery
jQuery Tooltip Plugin
SimpleTip
jQuery (mb)Tooltip
jqTooltip
jQuery & CSS Tooltip
Simple Tooltips with CSS & jQuery
jQuery Image Tooltips
jQuery and CSS3 Simple Tooltips
Sticky Tooltip
Inline HTML Tooltip
Dynamic tooltip
非常漂亮的tooltip!有渐变、透明、阴影等效果。
Popup Bubble
优秀的tooltip!虽然看起来简单,但是过渡效果非常棒,适用于简单干净的网站。
jQuery Horizontal Tooltips Menu Tutorials
精美的tooltip!提示信息不会消失,除非你点击其它链接。看起来非常简单,但是它的动画效果却非常棒。
 jQuery Horizontal Tooltips Menu Tutorials
jQuery Horizontal Tooltips Menu Tutorials
Prototip
多种多样的提示效果,极有效的简化工作过程。
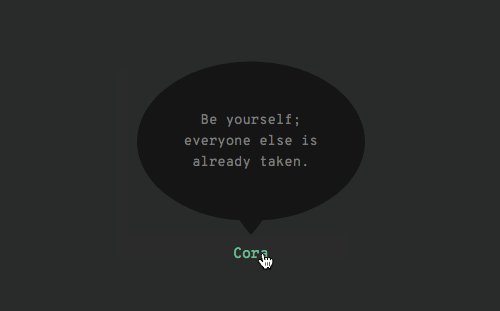
Coda Popup Bubble
非常漂亮的信息提示,有过渡效果和背景阴影。
Awesomeness
非常酷的信息提示,平滑的过渡效果,并且有透明边框。
TipTip
漂亮的信息提示,有淡入淡出过渡效果,幻灯、阴影特效。
(mb)Tooltip
这个是为输入框开发的信息提示,过渡效果美观。
vTip
简单但是非常好的信息提示,有淡入效果。
jGrowl
当点击链接时淡入出现,然后固定在右上角,一段时间后自动消失,或者可以手动关闭。
jQuery Ajax Tooltip
有趣的信息提示,可以处理像小型网页图片和文字。它有一个阴影效果。
Digg-style post sharing tool with jQuery
漂亮的digg样式,适用于社交网站。
 Digg-style post sharing tool with jQuery
Digg-style post sharing tool with jQuery
Input Floating Hint Box
有趣的输入框提示,边框为圆角。输入框获得焦点时淡入,点击其它地方淡出。
Simpletip
漂亮的提示与褪色的过渡。将鼠标悬停在链接上,tooltip淡入在链接的上方或者下方。
15. qTip
很简单,但 好看的提示。可以圆角,说话提示的样式。
Orbital Tooltip
有趣的提示插件,您可以手动设定在您需要的时间出现。
Inline HTML Tooltip
漂亮的提示,有过渡效果。
tipsy
BsTip
EZPZ Tooltip
BeautyTips
 BeautyTips
BeautyTips
Tooltip
clueTip
简单的提示,当鼠标悬停在链接上时出现,直到你关闭它才会消失。
Creating A Simple Tooltip Using jQuery and CSS
几个简单但是不同的提示。
 Creating A Simple Tooltip Using jQuery and CSS
Creating A Simple Tooltip Using jQuery and CSS
BetterTip
Tooltip出现在链接的右边。
jTip
简单但是对于登录页面非常有用。
jqTooltip
简单的ajax加载效果,可以淡入淡出。
Pop!
Create a Simple CSS + Javascript Tooltip with jQuery
Simple tooltip with rounded corners. It follows your mouse movements.
简单的圆角tooltip,随鼠标移动。
赞助商链接
版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。











实现一个智能提示功能需要ajax、数据库、jsp/php、算法等很多知识,如果数据量大,还需要特殊优化一个小功能,花费太大精力很不划算92find.com上的一个js插件实现了搜索框自动补全托管服务,只要一行javascript代码就可以实现百度、淘宝搜索框提示的全部功能比如:汉字拼音匹配、拼音前缀匹配、模糊搜索、智能容错,还可以自定义提示词汇及其排序权重花五分钟我的网站就可以部署同百度、淘宝一样强大好用的输入提示功能同时兼容IE、Firefox、Safari、Chrome、Opera各种浏览器兼容ios、Android、Windows