12种网页气泡提示(tooltip)动画与样式
今天和大家分享一组简单的提示(Tooltip)动画灵感,这种提示通常应用在文字、按钮或链接上,当鼠标经过时,会有一个「聊天气泡」一样界面,进行提示,这些元素在网页设计中是经常用到的。
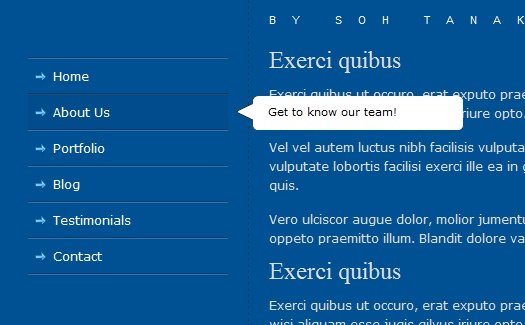
这里一共有12组 Tooltip 提示效果,主要使用 SVG 以及 anime.js 库实现,动画展示效果流畅,结合漂亮的气泡样式,让网页提示更加生动了!

在线演示:http://tympanus.net/Development/TooltipAnimations/
源码下载:TooltipAnimations.zip











这些提示效果不错吧?下次做这类提示时,不要太过单一,可以尝试这类有动画的样式,让网站页面更加有趣。
赞助商链接
喜欢这篇文章吗?欢迎分享到你的微博、QQ群,并关注我们的微博,谢谢支持。
版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。
版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。