10个详细的CSS3表单制作教程
CSS3在国外应用已经很广泛了,所以我们也应该尽快学会使用CSS3,下面有10个CSS3的教程,非常详细,而且配合jQuery使用,使得用户体验增强不少,做为前端的你,应该抽点时间看看,百利而无一害。
HTML5 & CSS3 form

HTML5 引入了非常有用的表单元素——滑动条、数字调整、日期选择等,该教程教你如何使用这些元素并制作非常精美的表单。
查看教程 »
无需图片和JavaScript的 CSS3 表单

该教程是法语的,点进去之前确保自己法语是杠杠的,也可以下载源码来体验一下:get the source code
查看教程 »
使用 HTML5 & CSS3 做一个漂亮的联系表单

我真的非常喜欢来自英国的Web开发者 Chris Spooner 的创意,看看他的吧,很酷是不是?
查看教程 »
漂亮的 CSS3 搜索表单

简单、漂亮,只需一些些 CSS3代码足以。
查看教程 »
Prettier Web Form with CSS 3

上面的表单使用最基本的 CSS3 属性,如 box-shadow 制作
查看教程 »
Slick CSS3 登录表单

无图片的登录表单,很简单
查看教程 »
Glowform: 梦幻般的 CSS3 表单

这个表单看起来真的很梦幻,无需任何图片,只需CSS3。
查看教程 »
Clean and Stylish CSS3 Form

这是一个非常简单的样式化表单
查看教程 »
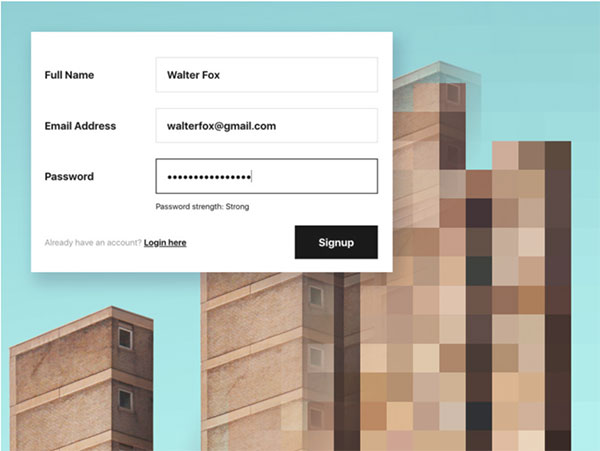
使用 CSS3 和 jQuery 的用户注册表单

jQuery 是一个非常伟大的工具,该教程教你如何创建一个漂亮的表单,并与jQuery集成实现最佳用户体验
查看教程 »
jQuery & CSS3 下拉菜单集成表单

使用 CSS3/jQuery 的下拉菜单中集成了一个表单,相信你的客户会喜欢它的。
查看教程 »