充分利用HTML标签元素 – 简单的xtyle前端框架
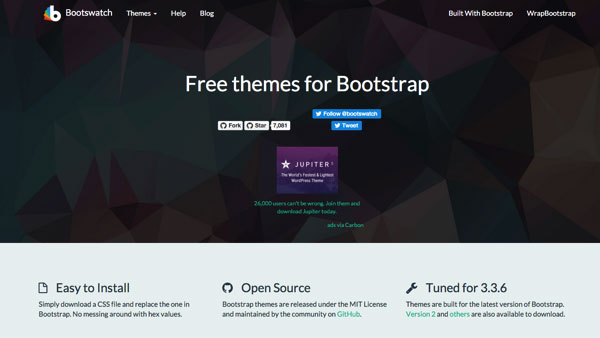
目前很多设计师、前端人员都喜欢使用Bootstrap这个前端框架用来搭建网站,确实是很强大,但是体积有点大了。所以除了Bootstrap外,还有其它选择的,这次设计达人网分享一个简单前端框架 – xtyle,xtyle框架充分利用语义化标签来做美化样式,兼容多款主流浏览器,包括IE8。
xtyle框架虽然没BS这么强大,但我觉得也很实用,体积不算很大,适用于企业网站、WordPress主题、个人网站、博客等方面的应用,当然手机端也是适用哦!

框架下载地址:xtyle
栅格系统(Layout)
栅格系统我想很多人是比较关注的,这个xtyle的栅格系统很简单,也很实用和易用,栅格Class由.gird1–.grid10来控制。

布局简单用法
一栏布局
直接使用class="gird1"即可。
<div class="grid3">列1</div>
三栏布局
<div class="grid3">栏1</div> <div class="grid3">栏2</div> <div class="grid3">栏3</div>
所以如果你要2栏,每栏的class就用grid2,如此类推,使用很简单吧?
xtyle框架的一些元素样式
xtyle框架的样式我觉得很实用以及很齐全,语义化清晰,下面来自xtyle的一样截图。
基本排版样式
字体样式

标题样式

段落样式

颜色

提示样式

表单样式

单选按钮


多种按钮样式

传送门:xtyle | xtyle github
赞助商链接

喜欢这篇文章吗?欢迎分享到你的微博、QQ群,并关注我们的微博,谢谢支持。
版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。
版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。











方便啊小巧
功能虽然简单,但是适合简单的人,嘿嘿~
学习学习~