Mockplus: 一款简单而又强大的原型设计工具
在网络技术蓬勃发展的当今社会,各类线框图和原型设计工具也随之而大量涌现。但是,作为一款简单又不失强大的新型工具,Mockplus借着它的独特之处在市场中也占有着它的一席之地。
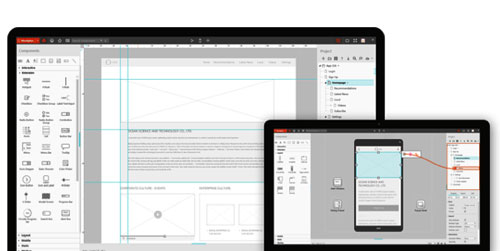
作为一款简单,易学,易用,无代码的原型设计工具,Mockplus让用户更注重于设计本身而不需要花费大量的时间在软件的学习上。页面之间的链接只需一个“拖拽”选项就能搞定。

对于中小企业和团队来说,敏捷开发、快速迭代是他们最有效的快速融合并适应市场和消费者的方式。灵活,高效,低成本的原型设计对于现在的中小企业是至关重要的。总而言之,Mockplus是一款适用于敏捷开发的原型设计工具,也是软件开发公司用于原型构建的理想解决方案。鼠标驱动的组件视觉设计也省去了编程和培训成本。
产品特色
Mockplus提供各种桌面和移动设备组件以满足用户日益增长的需求。
拖拽功能让设计变得简单,可以轻松的完成组件之间的交互功能。目前,Mockplus提供内置拖放组件,不久之后还会添加更为先进的交互式组件。
“顶栏+菜单+底栏”的特性,Mockplus可以帮助你轻松的完成APP的页面设计,并且在各类组件之间随意标记。Mockplus的标记组件可以添加到你的原型设计中。可调节的新组件设置让APP页面设计变得更加方便。预设组件和内置图标让你的设计完成的更加简捷。内置图标也在不断的更新中。

素描风格保证了设计草图的质量,并且手绘风格的组件能带给你真实的绘画体验感,无论是对线条还是对全局的把握。
一体化的工具(包括免费版)能轻松的完成移动应用,桌面应用以及网页应用的原型设计。
“组”功能可以实现设计预览,并分享到手机客户端而不需要借助于远程发布或者USB数据线。通过编辑,嵌套,或解散组的方式自定义组件组合。多页面和丰富的组件库让你的工作更有效率。
页面和组件可以一键克隆。简单方便的Mockplus导出选项可以快速完成设计的图片或HTML输出。快捷页面和组件库有助于进一步提高工作效率。拖拽功能使交互设计变得可能,即将更新的版本将在原型设计的领域内做出全球性的改变。
优势
- 方便,快捷,免费
- 无需代码,无需培训
- 多项目,多页面
- 一体化工具
- 预构组件,内置图标
- 项目自动备份
- 可自定义
- 项目间自由复制
改善空间
试用版本不支持项目管理,PNG文件输出,HTML输出,以及打印功能。
用户需购买Mockplus专业版享受400+图标(免费版只提供100+),项目管理,PNG文件输出,HTML输出,以及打印功能。
试一试吧!
Mockplus在原型APP领域可能只是一个并不为大众所熟悉的名字,但是在不久的将来,它有希望会成为大家的正确选择。现在大多数的原型软件都会提供一个试用期,那为什么不尝试一下Mockplus,看看它是否能满足你的需求。欢迎大家提出宝贵意见和建议。
翻译:jongde
英文原文:onextrapixel

版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。











这段时间一直在用,很不错