设计案例研究:iPad 到 Metro 风格应用
iOS 是一个流行平台,用于创建触摸优先、有趣且吸引人的应用。随着 Windows 8 Release Preview 的引入,设计人员和开发人员拥有了一个发挥其创意的新平台。
在这个案例研究中,我们希望帮助熟悉 iOS 的设计人员和开发人员使用 Metro 风格应用的设计原则重构他们的应用。我们将向你介绍如何将 iPad 应用中常用的用户界面和体验模式转换为 Windows 8 Metro 风格应用。我们根据为 iPad 构建的应用来为 Windows 8 构建相同的应用体验。我们使用常见的设计和开发方案来介绍如何利用 Windows 8 平台以及如何并入 Metro 风格应用的设计原则。
应用
我们开发的应用是一个连接的照片日记,其中用户可以使用时间线视图联机查看和管理他们的照片和视频。

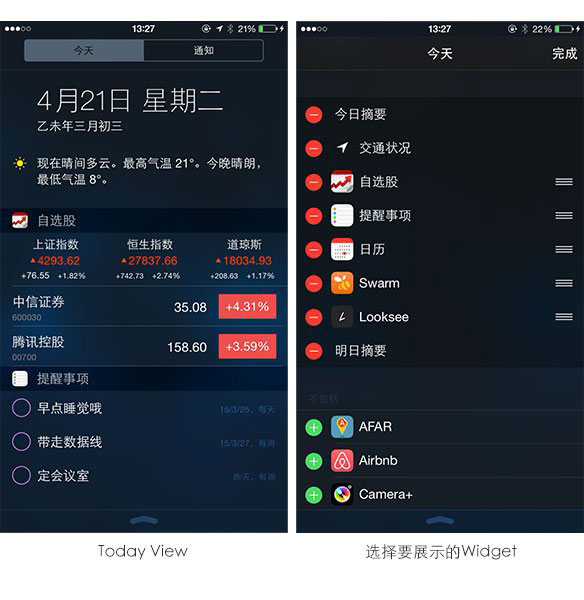
该应用最初是为 iPad 而创建的。下图显示了 iPad 应用的结构。现在,让我们看一看每个组件如何转换为 Metro 设计风格。

- 1. 布局和导航
- 2. 命令和操作
- 3. 合约:搜索、共享以及其他
- 4. 触摸
- 5. 方向和视图
- 6. 通知
布局和导航
聚焦内容,而不是版式
照片日记应用需要出色地显示用户的照片以及这些照片的最近社交活动。创建 Metro 风格应用时,我们的第一个目标就是删除与应用的核心功能不直接相关的所有 UI 元素。例如,上面的导航栏、分页控件以及底部的控件栏都可以删除。 在下一部分中,我们将介绍用户如何使用应用栏在需要时显示版式。
有关 Metro 风格应用中导航的详细信息,请参阅 Metro 风格应用的导航设计。
 |
 |
iPad app
|
Metro style app
|
Example: timeline view on the home screen
这两个应用都在其主屏幕上显示按月份组织的照片,但月份的表示方式有很大不同。在 iPad 版本的照片日记中,对页面进行了优化,可显示一年 12 个月,它具有一个用于表示每个月份的堆叠照片象征。当设计 Metro 风格应用主屏幕时,我们选择将更多照片和社交内容放在顶层,用于为用户提供更多上下文。我们删除了照片的边框,代替使用空白以便为照片提供更多视觉焦点, 这是这个应用的焦点。
 |
 |
| iPad: 每个月份都由堆叠的照片表示,只能看见一张照片。 | Metro style app: 每个月份都由多张照片、照片的标题以及与照片关联的评论数量来表示。用户可以在主屏幕中查看某个月份的更多突出显示的内容。 |
展开导航层次结构
我们在 Metro 风格应用设计中使用了分层的导航模式。重新设计应用时,我们展开了导航层次结构,因此可以通过应用的中心屏幕访问更多内容,而不需要进行导航。
Example: removing bottom tab bar
  |
iPad app
底部的选项卡栏(具有两个轴,即照片和评论)始终显示在屏幕上。用户可以查看一个视图或另一个视图。 |
 |
Metro style app
|
使用直接操作进行导航
使用直接操作,用户可以与内容交互并且自然地导航到不同区域。设计 Metro 风格应用时,我们尽可能使用直接操作,使用允许用户更高效导航的内置控件,如”语义缩放”BUGBUG! missing link text: m_ui_controls.adding_data_controls。

|

|
| iPad app
在主屏幕上,点击顶部导航栏上的”年”按钮以显示一个弹出控件并选择某一年。 |
Metro style app
在主屏幕上,收缩两个手指缩小并查看所有月和年。这样用户便可以快速跳至任何年中的任何月。用户也可以查看哪个月有照片以及哪个月没有(已褪色的红色背景)。用户完全可以通过操作内容进行导航,而无需使用版式或导航到不同页面。 |
命令和操作
在应用栏中保留应用上下文操作
重新设计应用的上下文操作或命令时,我们再次遵循”内容先于版式”方法并通过应用栏控件使所有上下文操作可用。常用命令位于左右边缘附近,以便手动 访问。这样应用设计图面便不会因控件而显得杂乱,而且无论用户所处位置如何,都可以从屏幕底部或顶部轻扫应用栏查看相关操作。所有 Metro 风格应用都可以使用应用栏作为其命令。由于用户将熟悉应用栏交互,因此这样也会增加应用的可用性并且使整个系统看起来更有凝聚力。
Example: deleting photos
 |
 |
iPad app
|
Metro style app
|
合约
使用”搜索”合约集中搜索体验。
我们不创建永久属于应用画布一部分的搜索输入界面,而是实现搜索合约。用户可以通过超级按钮一致地调用”搜索”,并且可以采用对于内容来说比较自然的方式在应用中显示结果。通过使用”搜索”合约,用户可以从系统中的任何位置调用”搜索”超级按钮,以查看支持此合约的应用中的内容。
Example: searching a photo within the Photo journal app
 |
 |
iPad app
|
Metro style app
|
Example: searching for a photo outside of the Photo journal app (available only in Metro style apps)
此示例介绍如何通过”搜索”窗格选择新应用从而在不同的应用中搜索术语。此功能允许用户随时搜索任何应用中的任何内容片段。
 |
| Metro style app
用户在 Tweet@Rama 应用中搜索术语”Barcelona”并且希望使用照片日记查看 Barcelona 的照片。 现在,照片日记就是搜索结果提供程序。该应用自动启动并显示搜索结果。用户不需要先启动照片日记应用,然后再执行搜索。 |
使用”共享”合约可访问更多目标以及你关注的联系人
社交媒体集成是大多数应用的关键组件。设计 iPad 应用时,设计人员和开发人员通常选择应用支持的社交媒体渠道(如 Twitter 或 Facebook),然后开发人员必须单独集成这些服务中的每个服务,或者使用可用的框架之一。当这些共享服务有 API 更改时,开发人员必须更新其代码,共享访问才能继续工作。
将共享功能转换为 Metro 风格应用时,我们使用了系统的共享合约。 该合约简化了设计和开发,原因是不需要连接用户可能想使用的每个服务。除了社交网络之外,用户还可以将内容保存到其他服务,如 Notespace 或 EverNote 等笔记应用。 只需使用少量代码,我们的应用即可与实现”共享”合约的每个 Metro 风格应用连接。而不需要处理外部社交网络站点或 Web 服务的 API 更改。从用户的角度看,他们可以始终通过访问超级按钮栏以及打开”共享”窗格从统一的位置进行共享。
Example: sharing a photo in Photo journal with another app
 |
| iPad
若要共享 iPad 照片日记应用中的照片,则用户需要首先点击顶部导航栏中的操作按钮,然后选择在 Facebook 上共享。如果开发人员希望以后与其他社交网络服务集成,则他们需要进行其他工作并且添加更多共享按钮。 |
 |
 |
Metro style app
|
除了成为共享源之外,我们还将我们的照片日记应用设计为共享目标。用户可以轻松将其他应用中的照片共享到照片日记中的其照片流中。”共享”合约也支持此连接。有关哪些应用可成为出色共享目标的详细信息,请参阅共享内容指南和清单。
Example: sharing photos from another app with Photo journal – share target (available only in Metro style apps)
在此示例中,其他照片应用中的用户查看墨西哥旅行的照片。他们希望将此相册中的照片与自己的照片日记应用集合共享,以便以时间线视图方式查看这些照片。当用户打开”共享”窗格时,他们会看到照片日记应用作为其中一个共享目标列出,然后调用”共享”工作流。
 |
使用文件选取器来访问各种位置的文件。
文件选取器是一个全屏对话框,使用该对话框,用户可以访问本地电脑、连接的存储设备或者 HomeGroup 上的文件和文件夹。也可以访问参与”文件选取器”合约的应用中的项目。
Example: uploading a photo from the local file system
 |
| iPad app
iPad 应用支持访问本地照片库中的照片以及一些社交网络服务。 |
 |
Metro style app
|
Example: using a photo from Photo journal in another app (available only in Metro style apps)
我们还利用 Metro 风格应用的一个独特功能,在另一个应用中添加对从照片日记中选取照片内容的支持。 这样用户便无需首先将照片日记中的照片下载到本地文件系统,然后将照片上载到其他应用。 照片日记实施”文件选取器”合约以便系统将其识别为文件存储位置。
 |
| Metro style app
用户在”电脑设置”屏幕上并且点击”浏览”以自定义其帐户照片。由于照片日记实施”文件选取器”合约,因此用户可以看到该应用能够在文件目录中访问。 然后,用户选择存储在其照片日记集合中的照片。 |
触摸
边缘轻扫可获得应用和系统命令
使用 Windows 8,用户可以通过通过边缘轻扫来访问命令并在应用之间进行导航。
- 从屏幕底部或顶部边缘处轻扫可显示应用命令。应用栏应该始终用于显示应用命令。
- 从屏幕右边缘轻扫可显示包含系统命令的超级按钮栏。
- 从左边缘轻扫可切换到之前使用的应用。
- 从屏幕顶部边缘向底部边缘轻扫可固定或关闭应用。
Example: accessing the app bar and the charms bar in a Metro style app
 |
 |
| 从屏幕的下部边缘或上部边缘轻扫可访问应用命令。 | 从屏幕的右边缘轻扫可显示超级按钮栏,其中包含系统命令 – 搜索、共享、开始、设备和设置。 |
使用横向滑动来选择对象
对于 Windows 8,用户可以通过将手指垂直于平移方向滑动一小段距离来选择列表或网格中的对象。选择对象时,会显示应用栏,它自动显示相关命令。
Example: selecting multiple photos to delete
 |
 |
iPad app
|
Metro style app
|
使用收缩和拉伸来进行语义缩放
在 iPad 和 Metro 风格应用中收缩和拉伸手势通常用于调整大小,但在 Windows 8 中还可以使用”语义缩放”BUGBUG! missing link text: m_ui_controls.adding_data_controls跳至内容的开头、结尾或任意位置。使用语义缩放,用户可以缩小以查看相关组中的数据并且提供一种快速返回的方法。不为查看较长的内容列表提供导航,而是对这种类型的交互尽可能使用语义缩放。当然,用户以全屏模式查看照片时,可以使用收缩和拉伸进行视觉缩放。
Example: semantic zoom on home screen and on a month spoke page
 |
Metro style app
|
方向和视图
为方向和屏幕大小设计自适应布局
iPad 应用具有固定的屏幕大小和两个方向的分辨率,设计人员需要考虑这些内容。 Windows 8 可在各种构成要素上运行,从便携式平板电脑到多功能一体机。因此,可以使用其他屏幕空间来向用户显示更多内容。当重新设计照片日记应用时,我们考虑在两个 设备方向查看应用的方式,从而会考虑屏幕分辨率和设备大小。网格布局便于将设计缩放为纵向布局以及高分辨率屏幕。例如,当有更多垂直空间可用时,我们在每 个月份中包含更多突出显示的照片。
Example: home screen design in landscape, portrait and large screens (Metro style app only)
 |
| iPad app
采用横向和纵向布局显示相同的内容。内容在纵向方向重新流入。 |
 |
| Metro style app
通过使用额外空间,应用在纵向布局中心页的每个部分中显示更多内容并且屏幕更大。 与为 iOS 视网膜显示创建图像类似,我们为不同的 Windows 缩放百分比(100%、140% 和 180%)创建了多个图像。这些图像会在 HD 平板电脑上自动加载。 |
使用辅视图来吸引用户
Windows 8 允许用户通过”对齐”应用旁边的另一个应用来执行多个任务。 辅视图是提高应用在屏幕上的时间,从而使用户使用时间较长的最好方法。用户通过操作两个应用之间的分隔线可轻松更改主应用和辅屏,因此在调整大小时保留上 下文非常重要。我们不希望调整应用大小的结果是用户丢失应用状态。
Example: home screen snap view
 |
Metro style app
|
通知
使用磁贴进行持续和动态更新
iOS 5 引入了通知中心,其中新的通知会迅速出现在屏幕顶部并且用户可以从顶部轻扫来查看中心的所有消息。此外,iOS Springboard 中的应用图标还可以让数字锁屏提醒附加到其上,以指示有新的消息。Windows 8 开始屏幕上的磁贴将应用图标上的数字锁屏提醒以及 iPad 上通知中心的功能组合在一起。用户可以启动应用并且可以从一个位置读取所有通知。此外,与具有固定格式的 iOS 中通知不同,Metro 风格应用磁贴具有丰富的模板集合,设计人员可以从中进行选择。
Example: notifications on the home screen
 |
 |
| iPad
A.iPad Springboard 上的应用图标,具有数字锁屏提醒。 B.通知中心,具有照片日记通知。 |
Windows 8
C.开始屏幕上的磁贴具有数字锁屏提醒和通知。提供了很多磁贴模板。 |
对于临时的重要通知,使用 Toast
可以使用 Toast 通知实 时通知用户某些事件。与被动的磁贴更新不同,Metro 风格应用中的 Toast 通知是中断用户的重要更新。它们显示在屏幕的右上角,并且可以显示在系统中的任何位置。通常,在第一次运行应用期间,最好允许用户选择加入通知。如果适 用,则在磁贴上显示最新的 Toast 通知,但这些通知仍然相关。Toast 与在屏幕顶部以横幅形式显示的 iOS 临时警报类似。但设计人员可以从 Toast 模板集合中进行选择,从而使他们的通知更相关。
Example: Photo journal notifies users when they receive a comment from a family member
 |
| 用户设置为当家庭成员评论应用中的照片时收到 Toast 通知。 |
来自:http://msdn.microsoft.com/library/windows/apps/hh868262/
赞助商链接
版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。