30个使用CSS实现的loading等待加载效果
对于一些加载慢的页面,最好增加一个等待加载的状态来展示给访客看,否则很容易让访客以为该页面无法访问,从而关闭或退出页面。如果不知道用什么loading设计,可能看看今天分享的30个使用CSS实现的loading等待加载效果,看到喜欢的都可以下载使用。

需要注意的是,这些加载进度条是使用CSS3实现,如果浏览器不兼容是无法显示的,但现在浏览器一般都支持CSS3了,所以这个不需要太过纠结。
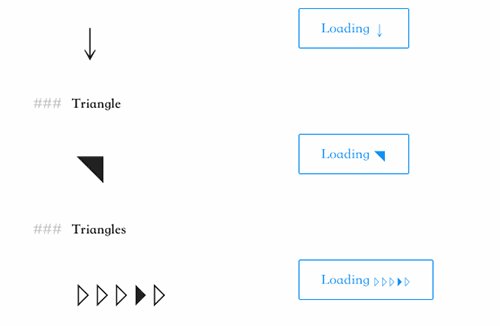
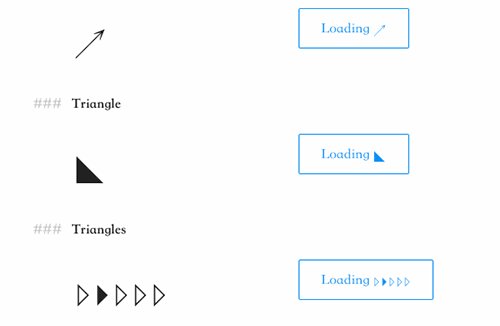
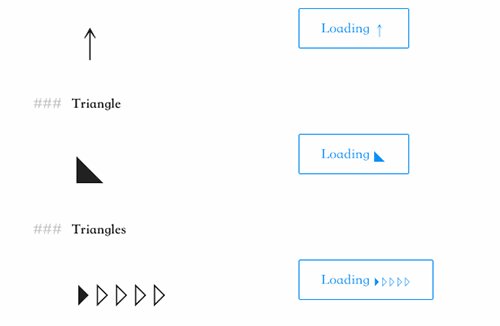
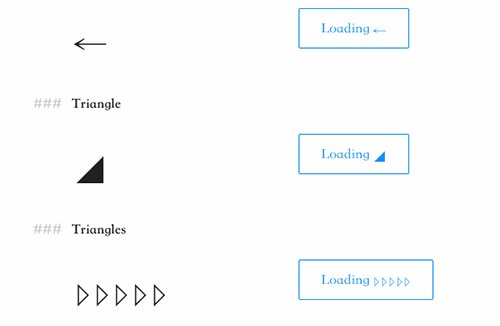
下面分享一些动态截图:











如果看到喜欢的加载动画,可下载源码直接使用哦!
在线演示:http://simbyone.com/demo/30-css-page-preload-animations/
下载地址:http://simbyone.com/download/30-css-page-preload-animations/
赞助商链接
下载地址:http://simbyone.com/download/30-css-page-preload-animations/

喜欢这篇文章吗?欢迎分享到你的微博、QQ群,并关注我们的微博,谢谢支持。
版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。
版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。











谢谢了