商城网站用户体验分析 – 购物按钮

今天主要分析一下商城网站的购物按钮,因为项目是做外贸的,所以我收集大部分都是外贸网站,虽然是普通的一个按钮,但也要注重它的用户体验,下面让我们来分析一下:
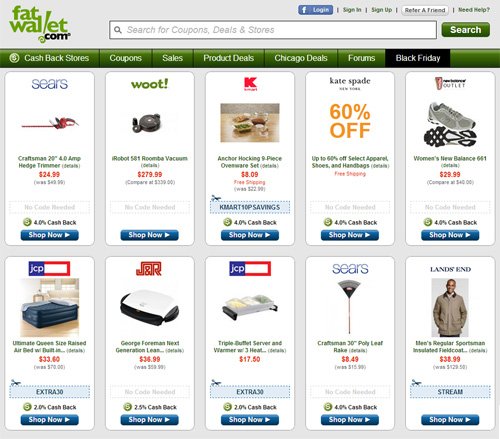
一、按钮风格
从上面例子可以看出,只有一部分购物按钮从颜色和设计外形上是比较一至,其它都很不重视,做得比较好的有otterbox,aliExpress,dhgate,wikirig,当然还有amazon,这里我忘了收集amazon的了-_-…
值得注意的还有,不知道大家有没有看出,BUY NOW 或 CHECKOUT的这类按钮都不会出现购物车或是$货币符号,为什么呢,原因应该是关系到心理学的问题,因为给钱对每个用户来说都是不喜欢的,我一点击就没了几百大洋,心理肯定很不爽吧,所以尽量避免带这种方式的设计。
二、风格统一
风格统一除了可以让用户容易识别按钮类型和加深用户感知度外,这样做更容易让用户记住你网站的按钮风格。典型案例:amazon
三、按钮唯一性
在制作购物按钮的时候,你应该收集大部份商城网站的按钮设计,不能做得太像,也不要做得太花哨,有些人把图片做得很大,没必要,不然下载会很慢,会让用户产生不良感,这点amazon做得很好,我想大部份人都对它的按钮都印象深刻,只要看图就知道它的来源就是amazon。还有你设计的时候也不要太过另异,比如做成一个实体化的按钮(我想不会有设计师这么做吧…)
另外还要说下TJPB,everythingicafe的按钮设计也是不错的,值得参考,它的小锁图标和文字,让用户产生一种安全感(国外用户很注重隐私),而lightinthdbox的Contiune就没有Secure好了。
来源:设计达人
作者: commy